(この記事は2020年7月14日に更新されました)
この記事では簡単にワードプレステーマのCocoonで簡単にコメントを追加する方法を解説します!
コメント表示は好みなので自分の用途に合わせて表示をするかを決めればよいと思いますが、連絡手段として設置することをおすすめ致します。
グーグルアドセンス合格には必須です。
コメントを表示(非表示)させる設定
コメントを表示(非表示)させるには以下の手順です。
1.テーマ設定(Cocoon)
2.WordPressで設定
3.投稿管理ページでの設定(投稿ことに設定)
非表示設定も同画面で設定可能です。
WordPressの設定は完了していても、使用しているテーマで設定されていないと表示されないので注意です。
テーマ設定(Cocoon)
まずは、使用しているテーマで設定を確認しましょう。
「Cocoon設定」→「投稿」→「コメント設定」

「コメントを表示する」の欄にチェック→「変更をまとめて保存」
非表示に設定する場合はチェックを外せばOK。
☆「投稿」の設定では他に、コメントの場所を若干移動する事も出来ます。
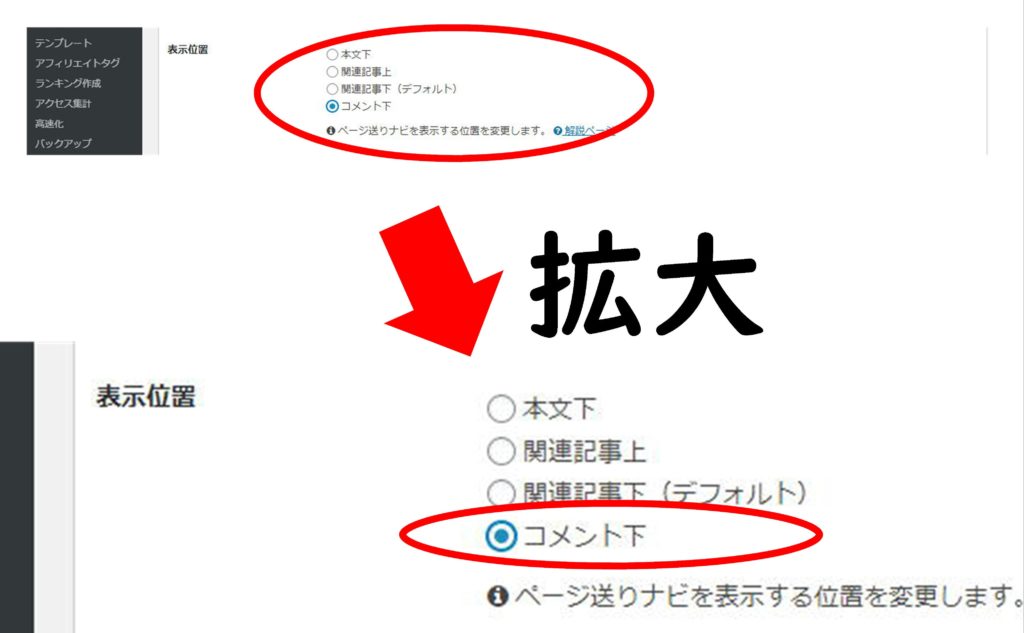
「ページ送りナビ設定」
この設定は前後の投稿記事を表示させる設定です。
「ページ送りナビ設定」→「表示位置」

デフォルトは「関連記事下」となっているので、「コメント下」にチェック
コメントが一つ上に上がります。
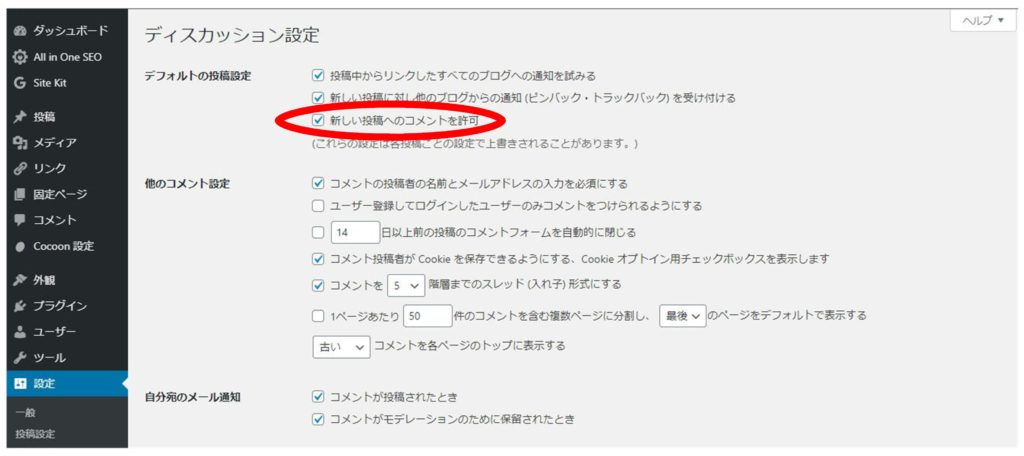
WordPressで設定
WordPressの「設定」→「ディスカッション設定」
「デフォルトの投稿設定」欄の

「新しい投稿へのコメントを許可」にチェック
不要な場合はチェックを外す。
その他、コメントに対しての設定ができるので必要な項目にチェック
「変更を保存」を忘れずに
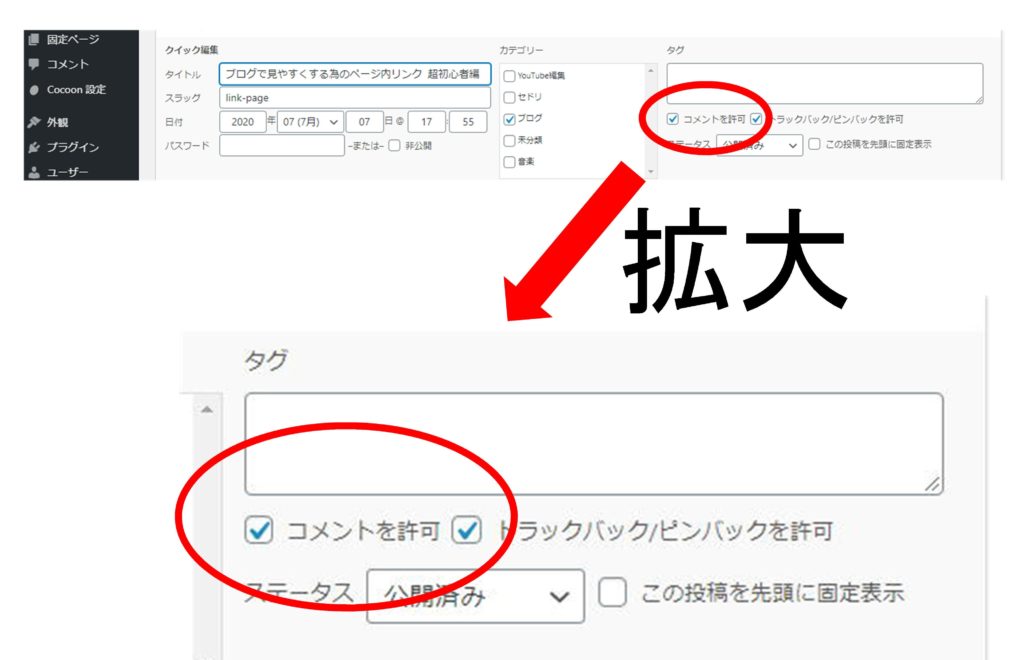
投稿管理ページでの設定(投稿ことに設定)
投稿ごとにコメントを表示させるかを設定できます。
WordPressの「投稿」から設定したい投稿を選択し「クリック編集」を選択。
以下の画面が出るので

「コメントを許可」にチェックでOK。
まとめ
今回はコメントの表示(非表示)の設定方法でした。
ネットで調べると多くが、コメント表示(非表示)は「WordPressの設定」だけを説明したサイトが多いので、テーマの設定も確認してください。
コメントは企業案件や何かしらの連絡をとりたい時、読者や企業と連絡をとれるよう設置しておくのがおすすです。
スパムや、アンチコメントなどの心配も設定で変更できるのでコメントは設置するようにしましょう。
グーグルアドセンスに合格したい人は必須です。
