「ブロックエディタのページ内リンクのつくり方が知りたい」
WordPressでのページ内リンクはクラシックエディタの場合、コードエディタにHTMLを入力し作りますが、ブロックエディタではコードをいじることなくページ内リンクを簡単に作ることができます。
さらに別記事の所定の場所へのリンクも、ほぼ同様の方法で簡単に作成可能です。
この記事では
「Wordpressのブロックエディタでのページ内リンクのつくり方」
「別記事の所定の場所へのリックのつくり方」
その他、リンクをスムーズにスクロールさせる方法「スムーススクロール」のやり方も解説していきます。
htmlのコードがわからない初心者でも、ブロックエディタのページ内リンクは簡単作れますので、是非作成してみてください。
[Wordpress] ブロックエディタのページ内リンクのつくり方
今回はこの記事を例に解説します。
冒頭の「ブロックエディタ」から下の見出し「到達点のブロックを選択」にリンクを作成していきます。

1.到達点のブロックを選択
2.高度な設定から「HTMLアンカー」に任意の名前を付ける
3.出発点のブロックにハイパーリンクを設定
到達点のブロックを選択
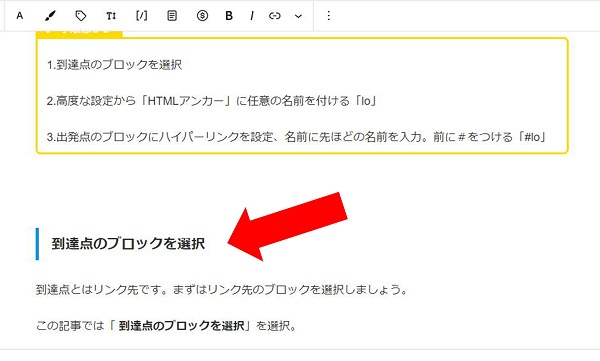
到達点とはリンク先です。まずはリンク先のブロックを選択しましょう。
例としてリンク先を「 到達点のブロックを選択」にしてますので、到達点のブロックを選択のブロックをを選択してください。(文字のところでクリックでOK)

高度な設定から「HTMLアンカー」に任意の名前を付ける
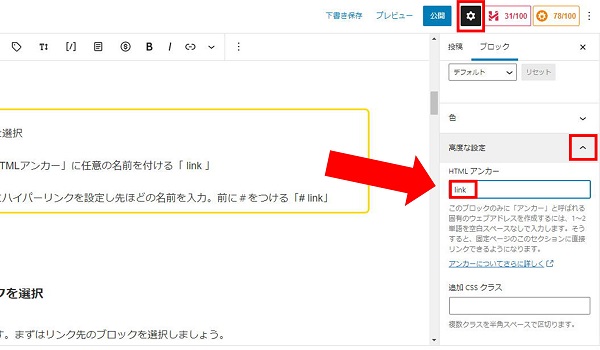
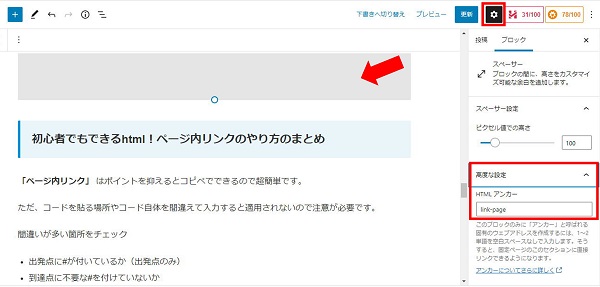
ブロックを選択したら右上の「設定」を開き「高度な設定」の「HTMLアンカー」に任意の名前を付けます。
今回は「link」にしました。任意の名前は何でもよいですが、小文字英数字で入力してください。

出発点のブロックにハイパーリンクを設定
出発点とはリンクを始める場所です。文字にリンクを設定すると文字が青くなります。
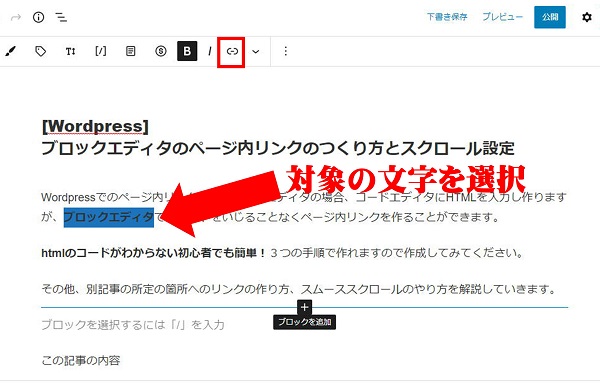
今回は例として冒頭の「ブロックエディタ」 が出発リンクなので文字を選択してハイパーリンクをクリックしてください。

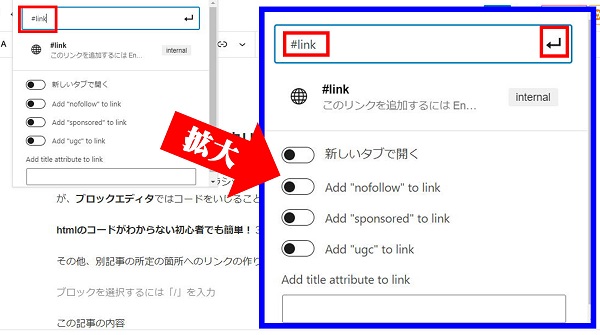
ハイパーリンクを開いたら先ほど到達点で設定した名前を記入します。
この時必ず名前の前に「#」をつけましょう。
例)「#link」(小文字)

入力したら右の矢印をクリックで完了です。
ページ内リンクは文字だけでなくいろんな場所に作れます。
今回は「 到達点のブロックを選択」 をリンク先にしたのでリンク移動後はその下から表示されます。
「 到達点のブロックを選択」 は画面外に出てしますので見にくいという時は、 移動したい上にHTMLアンカーを設置しましょう。
移動したい上にHTMLアンカーを設置することで、見やすいリンクになります。
別記事の所定の場所へのリンクの作り方
次に「別記事の所定の場所へのリンクの作り方 」を解説します。
別記事の所定の場所へのリンクとは、関連する内容をつなぐ時などに便利な方法です。
例えば、記事Aの1から記事Bの3の場所へ移動(リンク) など
今回は例として以下の「初心者でもできるからページ内リンク( 記事Aの1 )」から「初心者でもできるhtml!ページ内リンクのやり方のまとめ(記事Bの3) 」へのリンクを作成してみます。
作成例)
1.到達点のブロックを選択
2.高度な設定から「HTMLアンカー」に任意の名前を付ける
3.出発点のブロックにハイパーリンクを設定
基本的にはページ内リンクと手順は同じですが、別記事の所定の場所へのリンクはリンクに記事のURLを「#」到達点のHTMLアンカーの前に入力する必要があります。
詳しく解説していきます。
到達点のブロックを選択と高度な設定から「HTMLアンカー」に任意の名前を付ける
手順1、2はページ内リンクと同じ手順なのでまとめます。
今回はリンクした時に見やすくなるように「初心者でもできるhtml!ページ内リンクのやり方のまとめ(記事Bの3) 」の上のスペースにHTMLアンカーを設置します。

「スペース」をクリック→「設定」→「高度な設定のHTMLアンカー」に
link-pageと入力。
出発点のブロックにハイパーリンクを設定
次に出発点のブロックにハイパーリンクを設定します。
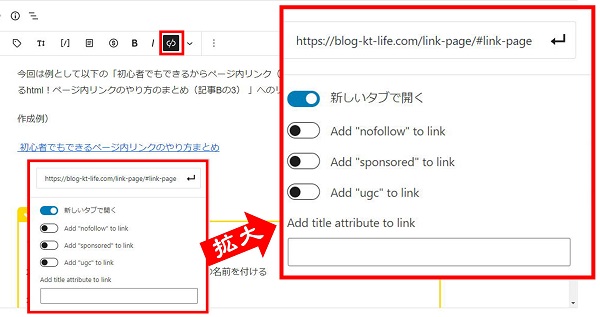
リンクを設定する文字を選択しリンクボタンをクリック。

「検索またはURLを入力」の欄にリンク先のURLと到達点のhtmlアンカー名を入力(#をアンカー名の前に忘れずに入力)

新しいタブでリンクを開きたい場合は、「新しいタブで開く」にチェックを入れてください。
別の記事(URL)にリンクが飛ぶ場合は、新しいタブで開いたほうが元の記事(URL)がわかりやすいのでおすすめ。
「検索またはURLを入力」の欄にリンク先のURLを入力、新しいタブにチェック(任意)をいれたら右の矢印をクリックで完了です。
リンク時にスムーズにスクロールさせる方法
最後にリンクした時にスムーズにスクロールさせる方法を解説します。
前提としてWordPressテーマの「cocoon」での方法になります。
スムーススクロールとは
ページ内リンクをクリックすると瞬時に目的の場所へ移動しますが、何も変更していないと早すぎてどこに移動したのかわかりにくい感じです。
そこでスムーススクロールという機能を使うと、クリックしたら自動でスクロールしてページ内の目的の所に移動するようになります。
動きが目に見えてわかりやすく、より本格的なページ内リンクが設置できます。
スムーススクロールのやり方
スムーススクロールのやり方は「jQuery」のコードを、子テーマのテーマファイル「javascript.jsに記載」することでスムーススクロールを実装できます。
難しそうなコードが出てきましたが大丈夫です!初心者にもわかるように画像で解説していきます。
JavaScriptでできることを、より簡単な記法で実現できように設計されたJavaScriptライブラリです。
記事に動きを出したいときに、実装するプログラミング言語。
スムーススクロール実装の手順
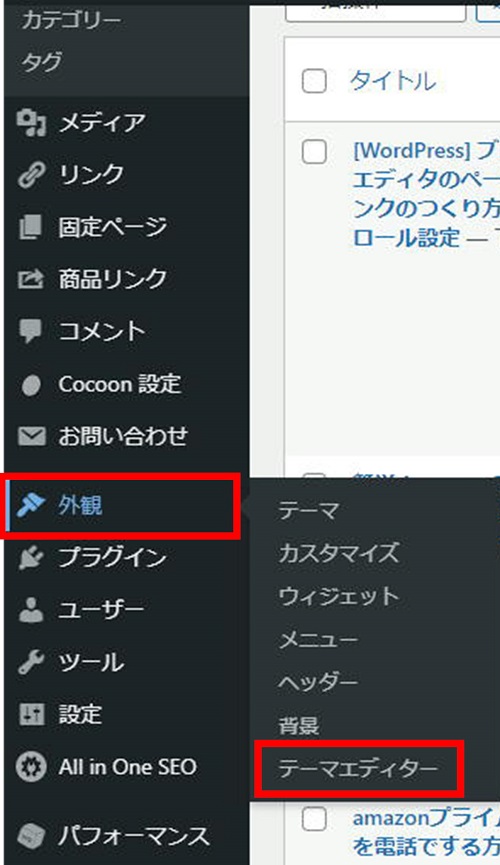
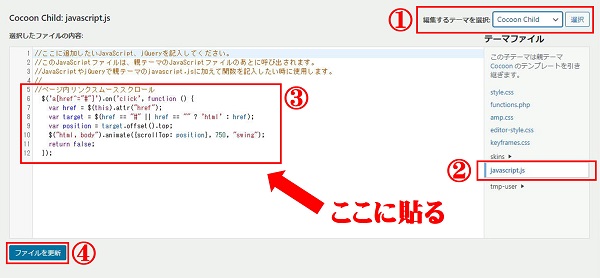
「外観」→「テーマエディター」クリックで「テーマを編集」を開く

①編集するテーマを選択を「Cocoon Child」になっているか確認。(デフォルトでなってます)
②「javascript.js」に記載するので選択
③何もファイルを編集したことがなければ3行目以下は空欄になっているので、以下の「jQuery」のコードを4行目以降にコピペ。
//ページ内リンクスムーススクロール
$('a[href^="#"]').on('click', function () {
var href = $(this).attr("href");
var target = $(href == "#" || href == "" ? 'html' : href);
var position = target.offset().top;
$("html, body").animate({scrollTop: position}, 550, "swing");
return false;
});④「ファイルを更新」で完了。

スクロールのスピードは「750」と記載されているところで調整できます。
数値が低くなるほどスクロールスピードが速くなりますので、お好みで変更してください。(半角)
以上でスムーススクロールが実装できたと思うのでプレビューで確認してみましょう。