記事内であるところからあるところまで、クリックすると瞬時に移動するやり方を知りたいですか?
これは「ページ内リンク」または「アンカーリンク」といって、コードを書くことで初心者でも簡単に設置することができます。
このように 「ページ内リンク」 はスクロールしなくても一瞬で知りたい情報に移動できるので、長い記事や重要な所にページ内リンクを活用すると効率よく記事をみてもらえます。
この記事では初心者でもできるhtml!ページ内リンクのやり方を解説していきます。
初心者でもできるhtml!ページ内リンクのやり方
<a href ="#link">出発点</a>
<div id="link"> 到達点<div>
と言われてもhtmlがわからない人はさっぱりですよね?
安心してください。
わかりやすく手順を解説していきますので、今の段階では「以上のコードを指定したいところに貼ればいい」と覚えればOKです。
コードの見かた
前提としてコード自体の意味は分からなくも大丈夫が、関係あるところは理解しましょう。
ページ内リンクの名前
ページ内リンクを設定する時は任意の名前を付ける必要があります。
この記事では「link」としました。
ページ内リンクを設定するための名前でのでなんでもよいですが、わかりやすい半角英数字を入力してください。
名前は同じものは使えません。
「出発点」「到達点」
ここ記事では解説の為、「出発点」と「到達点」と書いていますが、自身の記事で実装する時は、「出発点がリンクをスタートする文字又は画像」「到達点がリンク先の文字又は画像」という意味です。
その他、スペースなどにも設定できます。
この記事の場合
<a href ="#link"こんな感じ</a>
<div id="link"> この記事の場合<div>
初心者でもできるhtml!ページ内リンクの手順
ページ内リンクの手順は2つだけです。
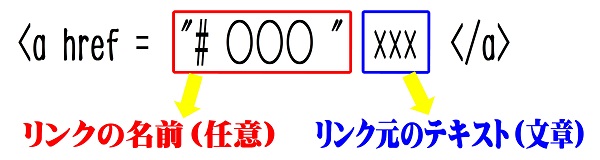
- 出発点に <a href ="# 〇〇〇 "✕✕✕</a> これを貼る(「〇」「✕」「△」それぞれ自身で変更する)
- 到達点に <div id="〇〇〇"> △△△<div> これを貼る(「〇」「✕」「△」それぞれ自身で変更する)
基本的にはこれだけですが、張る場所や注意点など詳しく解説していきます。
出発点に <a href ="# 〇〇〇 "✕✕✕</a> これを貼る
コードを貼る場所は、各ソフトウエア(ワードプレスなど)のコードが記載されている所(html)に貼ります。(コードエディターなど)
*テキストに貼り付けても機能しませんので注意しましょう。
サイト全体のhtmlでなく記事内にあるオプションなどから操作しましょう。
出発点に以下のコードをコピペ
<a href ="# 〇〇〇 "✕✕✕</a>
出発点とはリンクを始める場所です。
注意点
- アルファベット(コード)の所は変更しない
- 見出し(<h2>)や段落(<p>)などのコードがある場合はその内側に貼ってください。
例 <h2> <a href ="# 〇〇〇 "✕✕✕</a> </h2>
- 「 〇〇〇 」と表記している所は任意の名前に変更してください。
わかりやすくリンクする名前などでいいでしょう(必ず小文字アルファベット)
この記事では「 link 」。(緑色の意味はありません。わかりやすくするため)
- コードの後の「✕✕✕」と表記している所はリンクを始める場所の文字なので、テキスト(文章)に変更してください。

重要:必ず「#」を忘れずに
出発点のリンク名の前には必ず「#」を記入しましょう。
到達点に <div id="〇〇〇"> △△△<div> これを貼る
次に到達点(移動させたい場所)にコードを貼ってください。
大体は文章でしょうが画像やスペースにも設定できます。
到達点に以下のコードをコピペ
<div id =" 〇〇〇 >"△△△</div>
到達点とはリンクが移動する場所です。
注意点
- アルファベット(コード)の所は変更しない
- 見出し(<h2>)や段落(<p>)などのコードがある場合はその内側に貼ってください。
例 <h2> <div id =" 〇〇〇 >"△△△</div></h2>
- 「 〇〇〇 」と表記している所は出発点と同じ名前を記入します。(必ず小文字アルファベット)
- コードの後の「△△△」と表記している所はリンクが移動する文字なので、テキスト(文章)に変更してください。
重要:到達点のリンク名には「#」はいらない
到達点のリンク名には「#」は不要ですので書かないようにしましょう。
初心者でもできるhtml!ページ内リンクのやり方のまとめ
「ページ内リンク」 はポイントを抑えるとコピペでできるので超簡単です。
ただ、コードを貼る場所やコード自体を間違えて入力すると適用されないので注意が必要です。
間違いが多い箇所をチェック
- 出発点に#が付いているか(出発点のみ)
- 到達点に不要な#を付けていないか
- ダブルクオーテーション(””)で囲んでいるか
- コードは小文字英数字で入力されているか
- コードを貼る場所を間違いていないか(他のコードの内側)
以上を確認し作業すれば初心者でも出来るでしょう。