この記事では、ブログのアイキャッチ画像などでの編集で役に立つ「画像の切り抜き方」を簡単に解説!

画像のように「欲しい素材だけ切り抜く方法」をわかりやすく解説していきます!
慣れると「5分以内」に簡単に出来きます♪
是非!ブログのサムネイル作成などにお役立てください!
(この記事は2021年1月28日に更新しました)
簡単手順解説
始めにザクっと大まかな手順を書いておきます。
復習用、手順を忘れた時などの際にご活用ください。
それでは、細かく解説していきます。
ペイント3Dを起動しよう
まずはWindows10に標準で追加されている[ペイント3D]というアプリを起動しましょう。
これまでのペイントでは出来なかった編集や加工もできるようになっています。
起動方法は
「スタートメニューから」
「画像を右クリックしてショートカットメニューから」
「ペイントから」
の3パターンがあります。
作業状況により利用者の使いやすい起動方法でOKです。
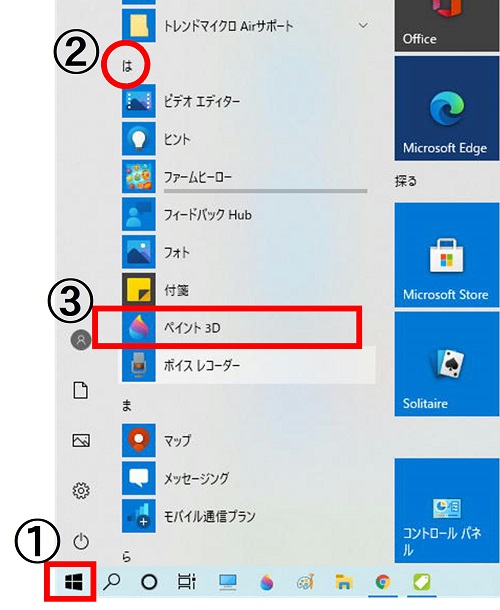
スタートメニューから
「スタート」→「は」→「ペイント3D」
スタートボタンをクリックして、スタートメニューの一覧、[は]のカテゴリー内の[ペイント3D]をクリックします。

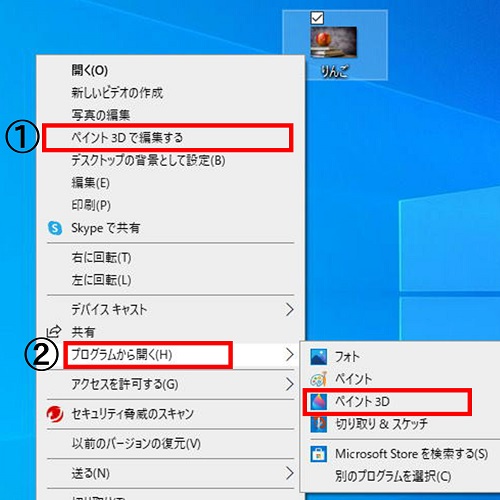
画像を右クリックしてショートカットメニューから
目的の画像を右クリックして、ショートカットメニューから①「ペイント3Dで編集する」をクリック、または同じショートカットメニュー内の②「プログラムから開く」をポイント(マウス矢印でさわる)して「ペイント3D」をクリックします。

画像はデスクトップ上で行っていますが、何かのファイル内でも同様の手順で出来ます。
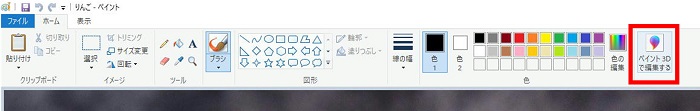
ペイントから
ペイントを起動しているのであれば、ホームタブの右端にある「ペイント3Dで編集する」をクリックすると、ペイントで編集中の画像をそのままペイント3Dで開くことができます。

ペイントを使用している時は便利ですね。
どの起動方法でも構いませんが、上記にも書いたように画像の読み込み手順をはぶける「画像を右クリックしてショートカットメニューから」の起動がおすすめです。
画像の切り抜き方法
今回は簡単でおすすめな「画像を右クリックしてショートカットメニューから」起動していきます。
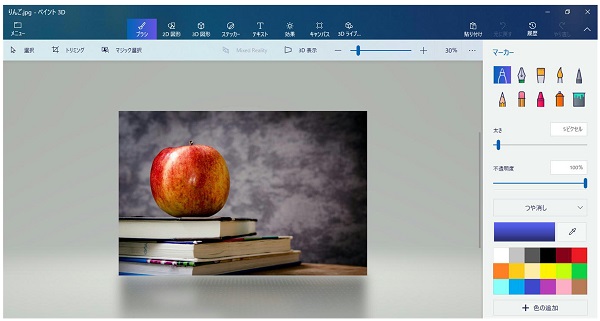
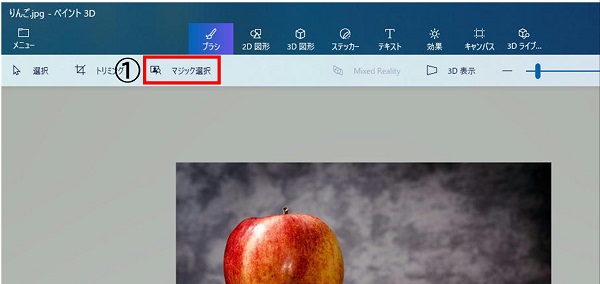
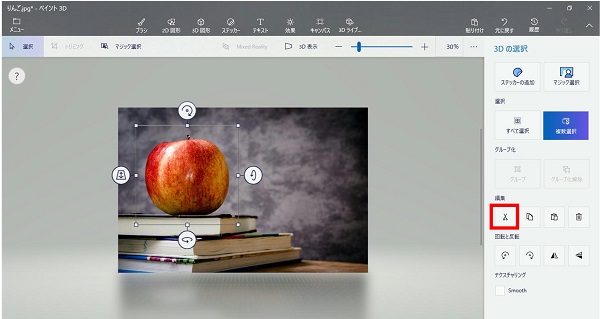
起動するとこんな画面になります。

「画像を右クリックしてショートカットメニューから」起動すると、画像を読み込む必要がなく、編集したい画像はすでに表示されています。
赤枠①の「マジック選択」をクリック

切り抜く領域を選びます
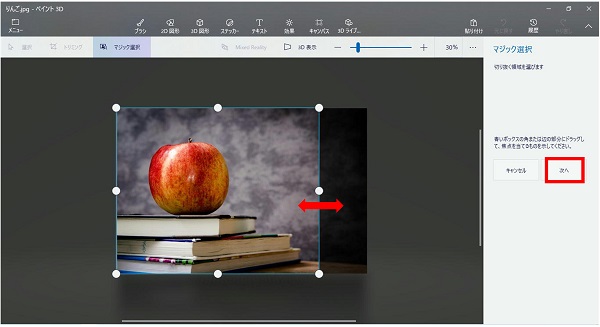
「マジック選択」をクリックすると以下のようになります。

マウスポインターを動かし切り抜く領域を選んでいきます。
写真の周りの白い○にマウスを合わせるとマウスポインターの形が変わるので、ドラッグして焦点となるものを絞ります。
切り抜く領域を選択したら「次へ」をクリック
ウィンドウの右側に解説が表示されています。
切り抜きを設定し直す
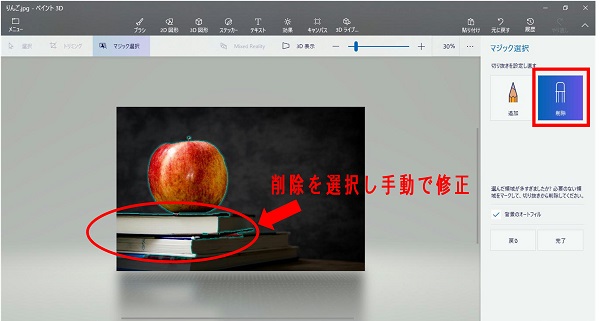
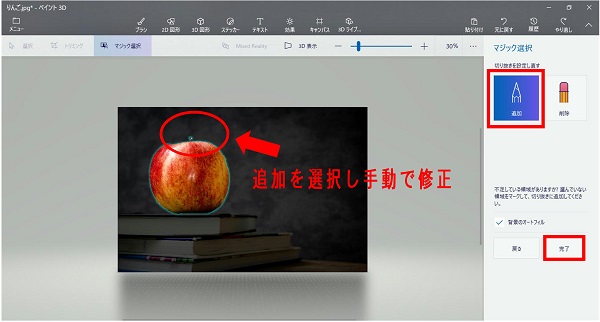
続いて切り抜き対象の修正を行っていきます。
綺麗に対象画像のみが切り抜きされており、修正の必要がなければ「完了」ボタンをクリック。
以下の画像のように、修正が必要で削除したい箇所がある場合は、「削除」ボタンを選択して不要な領域をマークして削除していきます。*マウスでクリックしながら不要な部分なぞる感じです。


切り取った画像を切り取りクリップボードに保存
「マジック選択」で最後の「完了」ボタンをクリックした後、以下ような画面になりますので、赤枠の「切り取り」をクリック([切り取り]ボタンの右にある[コピー]ボタンでも同様)
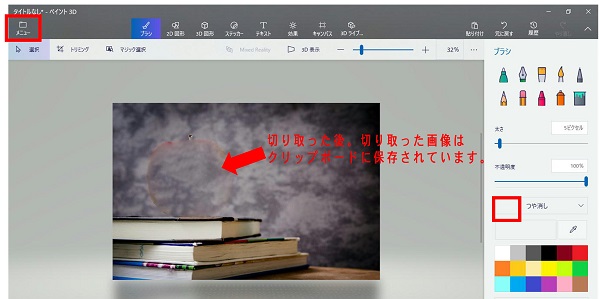
切り取られクリップボードに保存されます。

*切り取った画像にマウスカーソルを合わせて十字の形の時にドラッグすると、切り取った画像のみを移動させることもできます。
背景を透過した画像として保存
切り取った画像はクリップボードに保存されているので、画像をキャンバスに貼り付けて、キャンバスを透過して画像ファイルとして保存していきます。
「メニュー」をクリック

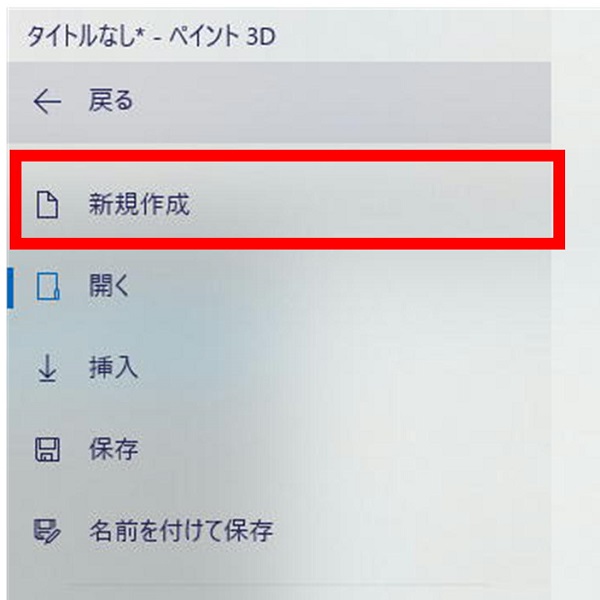
「新規作成」

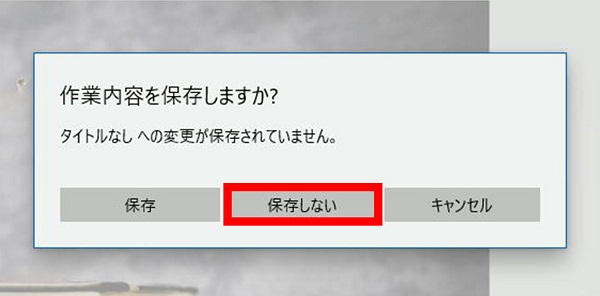
作業内容を保存しますか?のメッセージウィンドウが表示されますので「保存しない」をクリックしてください。
「え!保存しなくて大丈夫なの?」って思った人。大丈夫です。切り抜いた画像はクリップボードに保存されていますので保存しないでOKです。

切り取った画像を貼り付け
「保存しない」をクリックすると白いキャンバスが表示されます。
画面右上の「貼り付け」をクリックすると以下の画像のようにクリックボードに保存されていた切り抜き画像が貼り付けられます。

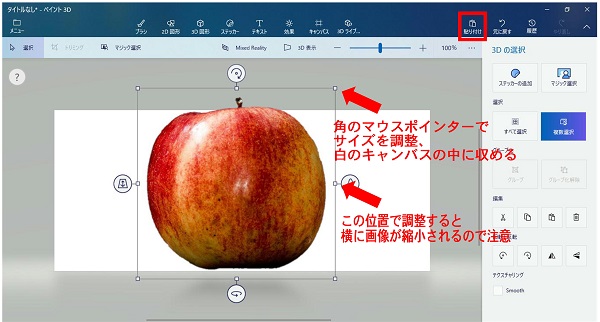
キャンバスのサイズが小さいようであれば、画像の周りの白い○にマウスを合わせて大きさを調整してください。
角のポインターで調整しないと画像のバランスが崩れるので注意
キャンバスを透明に設定
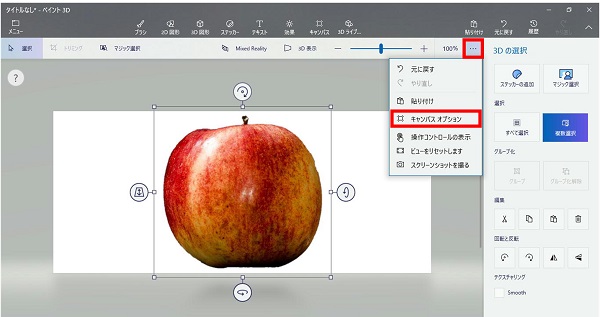
画像をキャンバス内におさめたら、画面右上の「・・・」をクリックし「キャンバスオプション」をクリック。

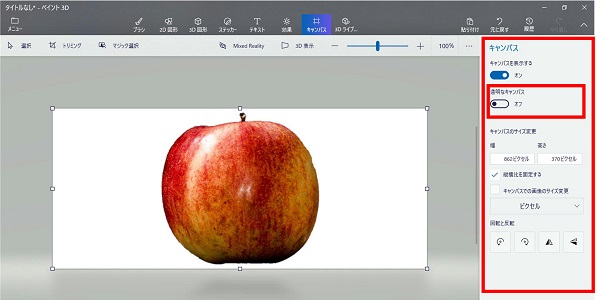
以下の画像にように、キャンバスの画面になるので「透明なキャンバスをオフからオン」にします。これで、背景は透過され白から透明になります。

キャンバスのトリミング
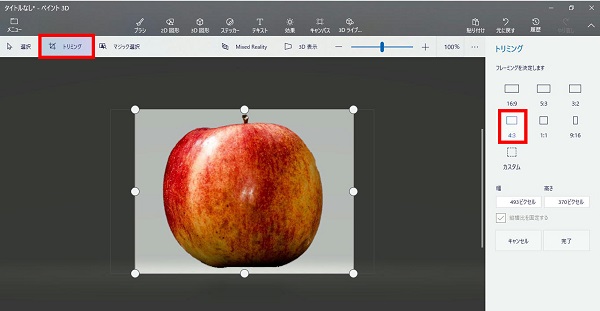
キャンバスを画像に合わせてトリミングも可能。
ツールバーから「トリミング」をクリック。ここでは、「4:3」を選択。マウスで手動でも調整できます。

調整が終わったら、[完了]ボタンをクリック。
名前を付けて保存
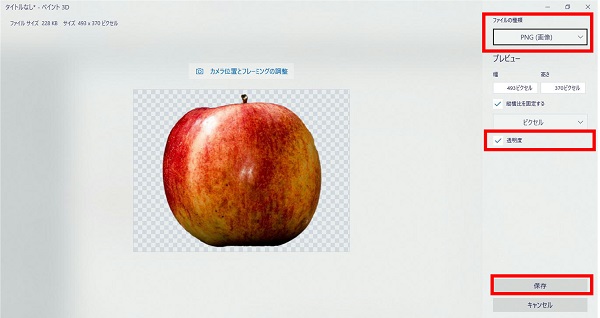
「メニュー」→「名前を付けて保存」→[コピーとして保存]、[ファイル形式の選択]の「画像」をクリック

保存の画面になるので
「ファイルの種類が PNG(画像)」
「透明度のチェックボックスがオン」
になっていることを確認したら「保存」をクリックします。
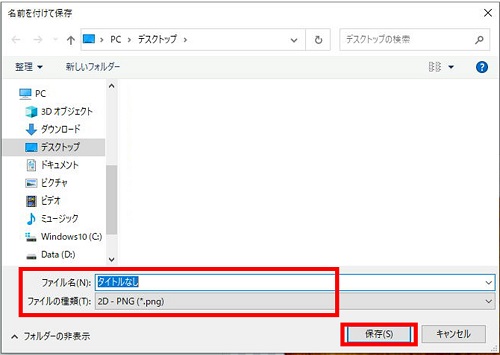
以下の画面に移動

ファイルの種類が「2D-PNG(*.png)」になっていることを確認して保存場所を選択(お好きな場所)ファイル名を入力して[保存]ボタンをクリック。
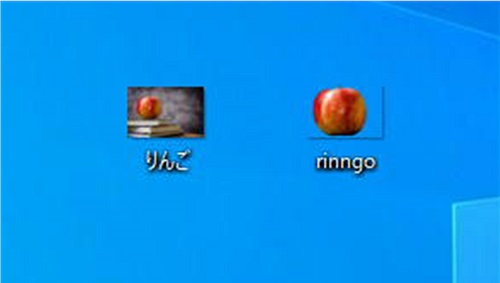
保存先を確認(この場合はデスクトップ)
背景が透過された画像が保存されていることが確認できます。
左が編集前の画像、右が切り抜いた画像。

まとめ
簡単にペイント3Dで切り抜く事が出来ました!
切り抜く技術は画像編集の幅が一気に広がるので是非マスターしてください。
