
AFFINGER6(アフィンガー)のデザインで困っていませんか?
「どこを変えればいいかわからない」
「難しいデザイン方法はわからない」
今回紹介するAFFINGER6のデザイン方法を実践すると、始めてAFFINGER6を利用する人でも簡単にかっこいいデザインを作ることができます。
なぜならブログ初心者でも簡単にデザインできるようにわかりやすく画像を使って解説しているからです。
この記事では簡単設定でAFFINGER6(アフィンガー)のかっこいいデザインを作れる方法を解説!
最後まで読むと、AFFINGER6のデザイン設計を一通り完成することができますよ!
[簡単設定!] AFFINGER6(アフィンガー)のかっこいいデザインはこれでOK!

今回やる AFFINGER6(アフィンガー)のデザインは3です。
- トップページの作成
- ヘッダーのデザイン
- サイドメニュー作成
記事をしっかり読めば簡単にデザインできます!
それでは始めましょう。
まずはトップページを作りましょう!
トップページの作成は固定ページとして作成しても良いですが、アフィンガー6では「トップページ」の機能が備わっているので簡単に作ることができます。
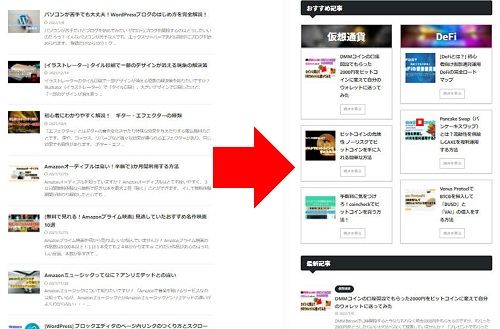
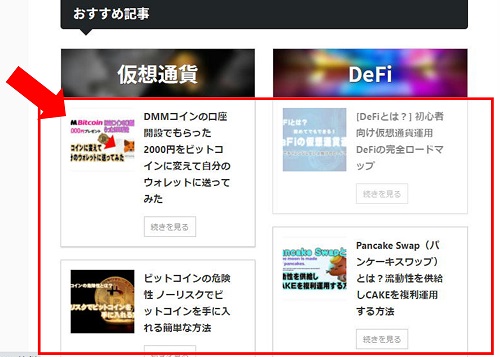
今回は一列を二列にしてカテゴリーを分けたレイアウトに並べ、「おすすめ記事」エリアと「最新記事」エリアを作成します。

*画像の記事の内容は別サイトの為違いますのでレイアウトだけ参考にしてください。
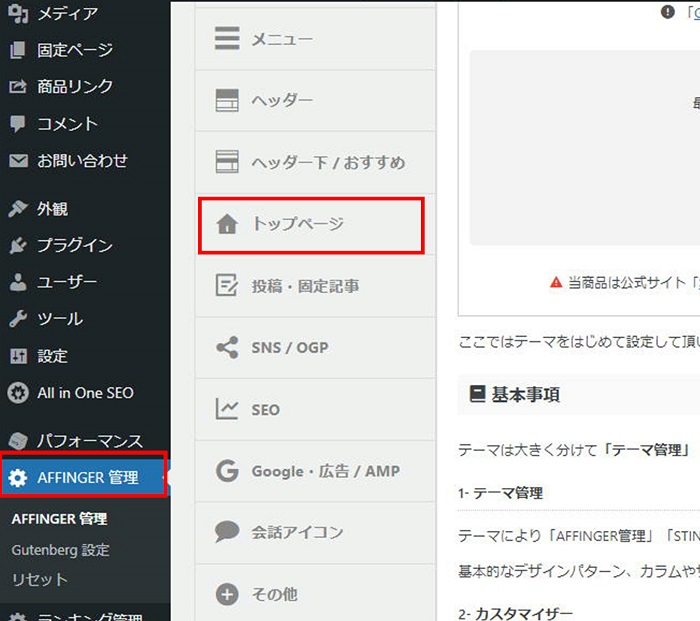
「AFFINGER管理」→「トップページ」

トップページでは「挿入コンテンツ」「トップページのレイアウト」「記事一覧」「タブ式 カテゴリ一覧」「NEWS(お知らせ)の表示」「YouTube背景」等の設定ができます。
挿入コンテンツを作成
挿入コンテンツとはTOPページのデザインです。
今回やることは4つ
- 見出しをつくる
- トップページのレイアウトを決める
- バナー風ボックスの設置
- コンテンツを並べる
以上の構成でトップページを作成します。
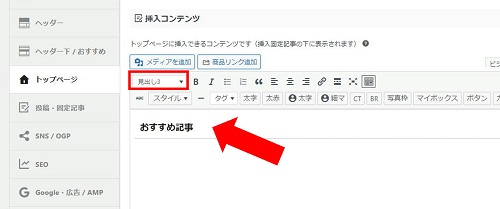
見出しをつくる
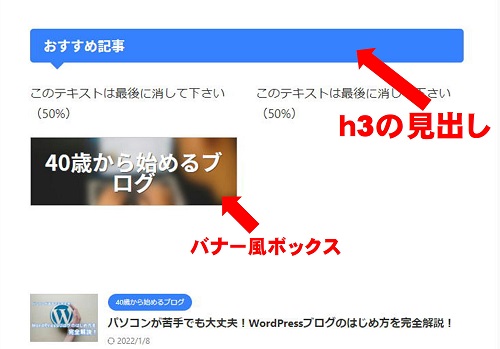
まずは見出しを作ります。 トップページの「おすすめ記事」 の部分です。
この見出しは「h3」で作成します。
挿入コンテンツのエリアに記入していきましょう。
今回は「おすすめ記事」にしますが、お好みの内容にしてください。

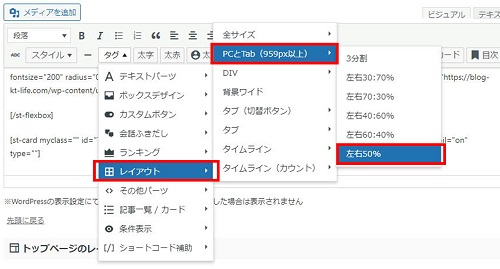
トップページのレイアウトを決める
次にレイアウト設定していきます。
レイアウトは先ほどの「おすすめ記事」の下に作成します。
今回のトップページのレイアウトは、一列を二列にしてカテゴリーを分けたレイアウトにするので、
「タグ」→「レイアウト」 →「PCとTab(959px以上)」→「左右50%」で設定します。

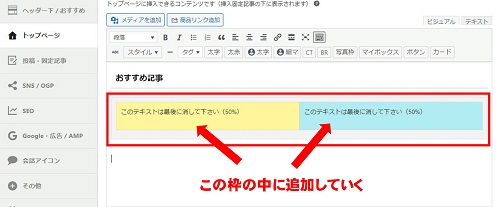
これでレイアウトの大枠が出来ます。

ここにバナー風ボックスとコンテンツを並べていきます。
「このテキストは最後に消して下さい(50%)」は最後に消してください。
*「タグ」→「レイアウト」→「全サイズ」→「左右50%」でも同じような設定ができますが、「全サイズ」の為スマホの表示は崩れるので、理由がなければ「PCとTab(959px以上)」 で設置するのがよいでしょう。
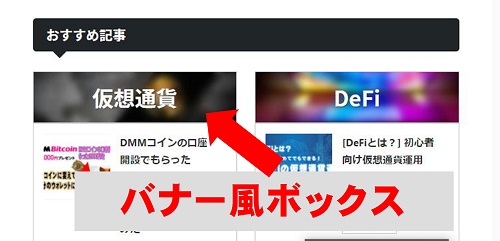
バナー風ボックスの設置
次にバナー風ボックスの設置をしましょう。
バナー風ボックスとは以下の
画像の部分。マウスをあてると下の画像が見えるようにもできます。

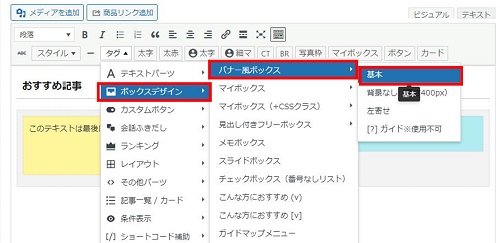
「タグ」→「ボックスデザイン」→「バナー風ボックス」→「基本」

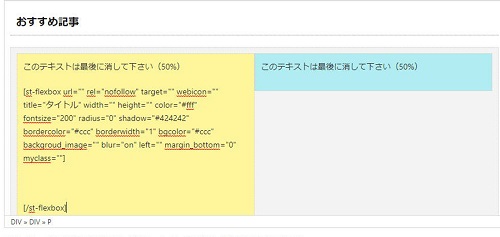
そうすると以下のようなバナー風ボックスのコードが挿入されます。

コードがわからなくも大丈夫です。
ここで変更が必要な個所は3つだけ
- st-flexbox url=”リンク先URL”
- title=”カテゴリーのタイトル”
- backgroud_image=”タイトルの背景画像”
編集する際は(URLをコピペする時)はビジュアルモードからテキストモードに切り変えて入力してください。
st-flexbox url=”リンク先URL”
ここは「リンク先のURL」をコピペしてください。
バナー風ボックスをクリックしたときに移動するカテゴリ(URL)などです。自分が決めたカテゴリのURLをコピペします。
title=”カテゴリーのタイトル”
バナー風ボックスに表示させるタイトルを入力してください。
backgroud_image=”タイトルの背景画像”
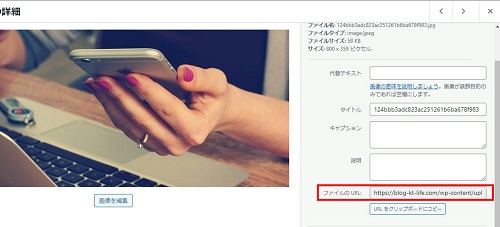
バナー風ボックスに表示させたい画像のURLをコピペしてください。
何も入力しなければデフォルトの色になります。
自身の「メディア」にアップグレードした画像のURL(以下の画像)をコピペしてください。

入力が終わったら「Seve」を忘れず!
うまくいくと以下のように表示されます。
同じ方法で半分側も入力しましょう。

バナー風ボックスの背景画像が表示されない場合は、「テキストモードに切り替えて入力しているか」を確認してみましょう。ビジュアルモードで入力してしまうとうまく表示されません。
コンテンツを並べる
バナー風ボックスの設置ができたら、設置したいコンテンツを並べていきましょう。

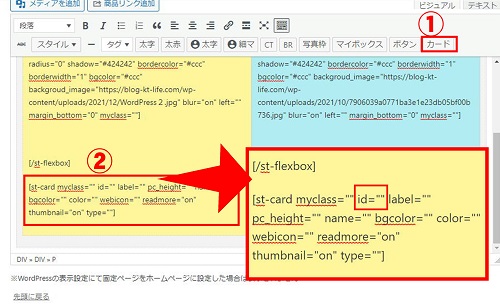
「カード」を選択すると赤枠のコードが挿入されます。([/st-flexbox]の下に挿入)

拡大した画像、赤枠の「id=""」の「””」の内側に記事のidをコピペします。
idは「投稿」画面で記事の一覧の「ID」の数字をコピペまたは入力すればOKです。

その他のコードの内容は以下の通り
| label="〇〇" | 文字を入れると、文字入りのラベルが出現する |
|---|---|
| name="〇〇" | ここに入力した文字がタイトルになる |
| bgcolor="〇〇" | ラベルの背景色を変更できる |
| color="〇〇" | ラベルの文字色を変更できる |
| readmore="on" | onで「続きを見る」を表示。offで非表示。 |
入力に問題がなければバナー風ボックスの下に指定した記事を配置できたと思います。
同様の方法で「最新記事」などの項目などをつくってもよいでよう。
ブログカードを揃える
ブログカードを挿入すると、各記事の大きさのズレが気になります。
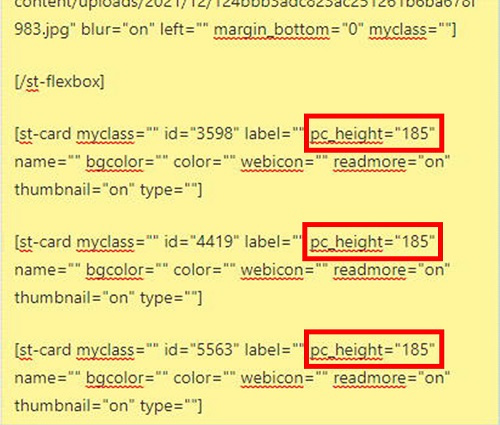
ブログカードの高さを揃えたい場合はコード内に高さの指定をします。
ブログカードのコード内「pc_height="185"」の「””」の間に任意の数字を入れましょう。例(185)
数値は「160~185」くらいがうまく表示されることが多いです。

設置したすべてのブログカードの 「pc_height=""」 に入力します。
記事の説明文(抜粋)を消したい
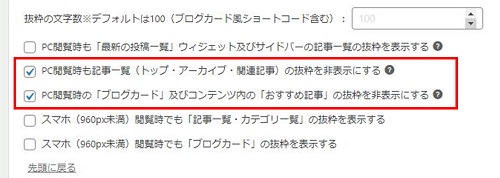
「AFFINGER管理」→「全体設定」→「抜粋設定」

赤枠の項目にチェックを入れると抜粋が非表示になりよりきれいに並びます。
うまく表示されない時のチェック
- テキストモードから記入しているか
- 記入する場所「””」ダブルコーテーション内に入力しているか
- 無駄文字が入っていないか
以上を確認しそれでも出来なければもう一度初めからやってみましょう。
ヘッダーのデザイン
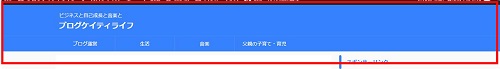
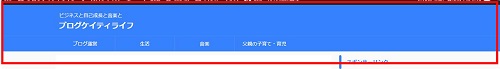
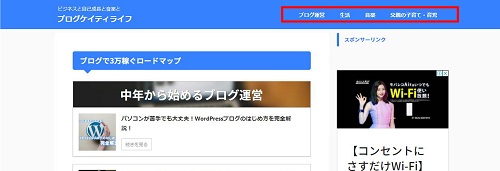
「ヘッダー」とはサイト上部の部分でサイトのキャッチフレーズ、サイト名、グローバルメニュー、画像等が表示される場所です。

ヘッダーのデザインでやることは3つ
- グローバルメニューの作成
- ヘッダーメニューのデザイン
- ヘッダー画像設置
グローバルメニューの作成
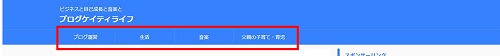
「グローバルメニュー」とはヘッダー内にサイトのカテゴリが表示される場所です。

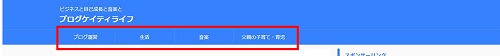
この画像で言うと赤枠「ブログ運営」「生活」「音楽」「父親の子育て・育児」のところです。
グローバルメニューは自由に必要な数だけ設置ができます。
グローバルメニューを作成する前に新規カテゴリーを追加する
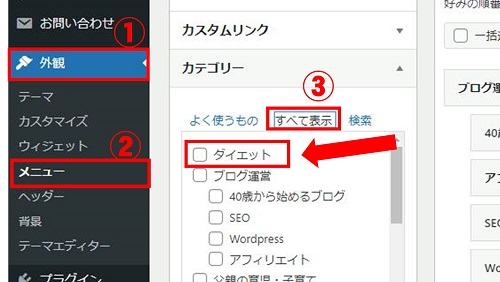
グローバルメニューの作成は「外観」→「メニュー」から作成しますが、その前にグローバルメニューに表示させるカテゴリーを事前に作成する必要があります。
カテゴリーを作成しないで「外観」→「メニュー」から作成しようとすると表示させるカテゴリーがないので、
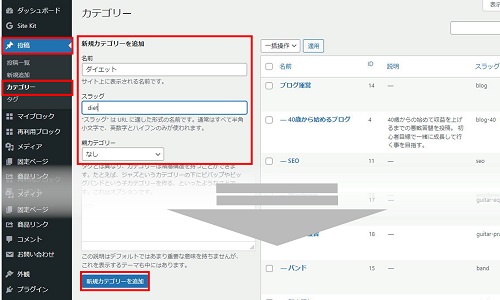
まずは「投稿」→「カテゴリー」からカテゴリーを作成しましょう。

カテゴリーは「名前」「スラッグ」(例ダイエット diet)を入力、親カテゴリーの有り無しを選択して「新規カテゴリーを追加」をクリック。
スラッグはカテゴリー名がわかりやすい半角英数字とハイフンのみで入力しシンプルで重複しないように設定すると良いでしょう。
親カテゴリーの有り無しはメインのカテゴリー(例ダイエット)から分岐する時、例えば「脚痩せ」等のカテゴリーを作成する時に設定しましょう。
グローバルメニューを作成する
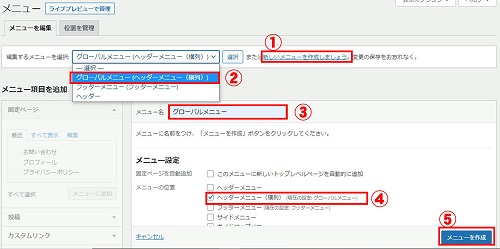
必要なカテゴリーを追加したら「外観」→「メニュー」からグローバルメニューを作成していきましょう。
「新しいメニューを作成しましょう」→選択で「グローバルメニューヘッダーメニュー(横列))→「メニュー名を入力(なんでもOK)」→「ヘッダーメニュー(横列) (現在の設定: グローバルメニュー)にチェック」→「メニューを作成」

新しいメニューができたら、メニュー構造にカテゴリーを追加していきましょう。
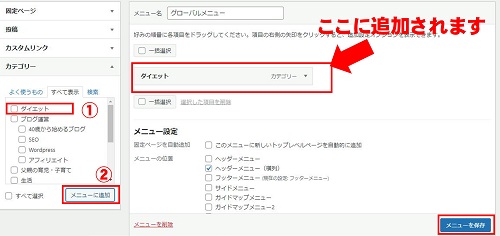
「メニュー項目の追加」の追加したカテゴリーをチェックし「メニューに追加」

この手順で事前に作成したカテゴリーを追加していきましょう。

ちなみに「メニュー項目を追加」では「カテゴリー」以外に「固定ページ」「投稿」「カスタムリンク」をそれぞれ必要に応じてメニューに追加することが出来ます。
確認したら「メニューを保存」を忘れずに
追加した順に上から追加され、クリック&ドラッグで移動できます。(上にくるほどグローバルメニューの左側に表示されます)
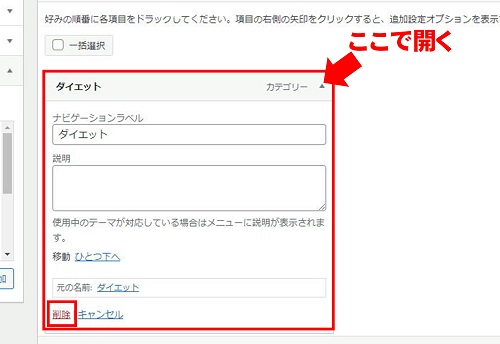
カテゴリーの「▽」をクリックするとカテゴリーの内容が変更可能。削除でカテゴリーをメニューから削除できます。

必要なカテゴリーをメニューに追加していくとこんな感じのグローバルメニューができると思います。

フッターメニューも必要ならば同様に作成できます。
メニュー設定の「メニューの位置」で作成したメニューを任意の位置に設置できます。
ヘッダーメニューのデザイン
次は作成したヘッダーメニューのデザインをしていきます。
デフォルトでは画像のようにサイトキャッチコピー、サイト名がありその下にグローバルメニューがあります。

今回は「サイトタイトル中央よせデザイン」と「グローバルメニューをサイトタイトルの横に配置したデザイン」を解説しますのでお好きな方をデザインしてみてください。
サイトタイトル中央よせデザイン (キャッチフレーズとサイト名)
キャッチフレーズとサイト名を中央に寄せる方法です。

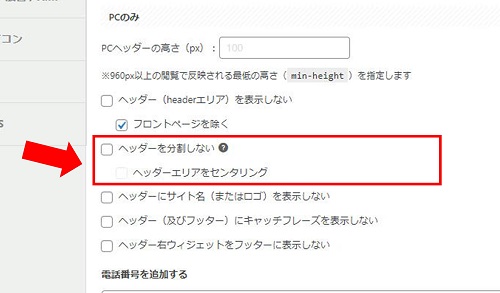
「AFFINGER管理」→「ヘッダー」→「ヘッダーエリア」の「PCのみ」
「ヘッダーエリアをセンタリング」にチェックを入れて「Seve」で反映されますが、デフォルトではチェックできない状態なので、
まずは「ヘッダーを分割しない」にチェックを入れて「Seve」してください。

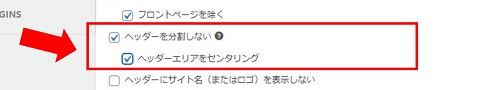
すると「ヘッダーエリアをセンタリング」にチェックできるようになるので、チェックいれて「Seve」でOK!

「ヘッダーを分割しない」と「ヘッダーエリアをセンタリング」 両方にチェックをいれることで中央寄せになります。
サイトタイトル中央寄せデザイン (グローバルメニュー)
グローバルメニューを中央に寄せる方法です。

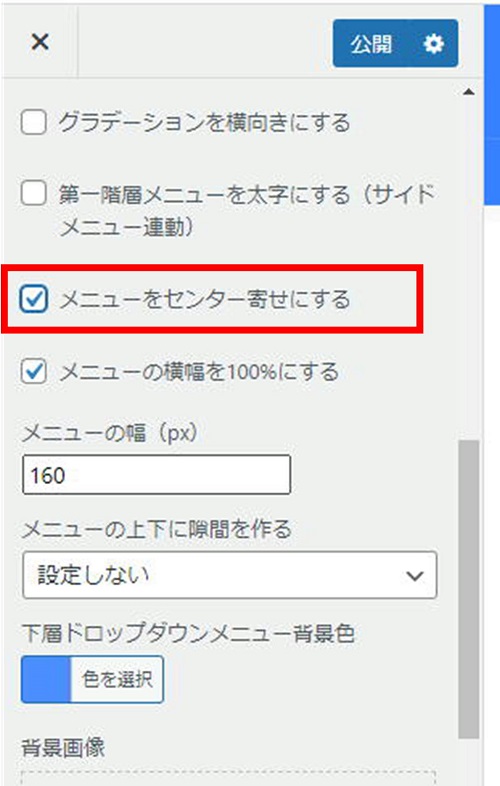
「外観」→「カスタマイズ」→「各メニュー設定」→「PCヘッダーメニュー」から
「メニューをセンター寄せにする」にチェックでOKです。簡単♪

アフィンガーデザインの設定はパソコンのキャッシュ等の理由で、変更しリロードしても反映されていないように見えますが手順を間違えていなければしっかり反映されていますのでご安心を。
すぐに確認したい場合はキャッシュを削除するか、 「外観」→「カスタマイズ」→「 ホームページ設定」で最新の投稿を選択し公開するとすぐ反映されます。
グローバルメニューをサイト名の横に配置したデザイン
グローバルメニューをサイト名と同じエリアに設置する方法です。

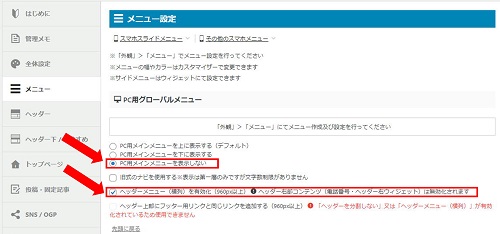
「AFFINGER管理」→「メニュー」のPC用グローバルメニュー

「ヘッダーメニュー(横列)を有効化(960px以上) ヘッダー右部コンテンツ(電話番号・ヘッダー右ウィジェット)は無効化されます」にチェックします。
デフォルトでは「PC用メインメニューを上に表示する(デフォルト)」にチェックされているので
「PC用メインメニューを表示しない」にチェックをきりかえれください。
このグローバルメニューをサイト名と同じエリアに設置する方法はシンプルでかっこいいデザインですが、カテゴリーの子カテゴリーが表示されないデメリットもあります。
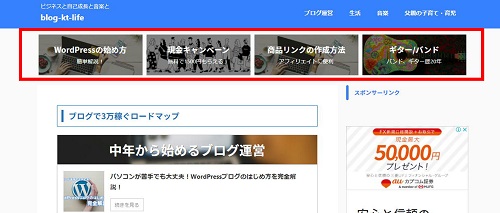
ブログカードの設置
ブログカードの設置とは、ヘッダーの下エリアに設置するバナーのようなものです。

おすすめや一番見てほしい記事、カテゴリーなどを設置するのにおすすめのエリアです。
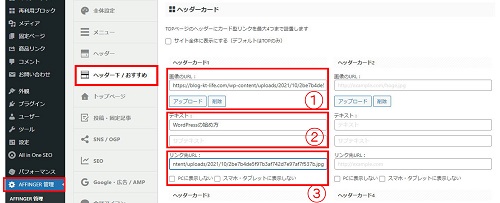
「AFFINGER管理」→「ヘッダー下/おすすめ」
ヘッダーカードは最大4個まで設置できます。

入力する個所と内容
画像のURL:ヘッダーカードに表示させる画像のURLをコピペもしくはアップロード
テキスト(サブテキスト):ヘッダーカードのタイトルを入力。サブテキストは詳細を入力できます。(入力しないと未表示)
リンク先URL:観覧させたいコンテンツまたはカテゴリーのURLをコピペ
それぞれ入力して「Seve」で完成です!
ヘッダー画像設置
ヘッダー画像はグローバルメニューの下、または上に設置できる画像で、サイトのメインイメージとなるところです。
必ず設置する必要はありませんが、設置すると一気にスタイリッシュになります。

「外観」→「カスタマイズ」→「ヘッダー画像」

「新規画像を追加」または画像未設定で選択でOK!簡単に設置できます。
AFFINGER6のヘッダー画像の推奨サイズは2200×500ですのでサイズを変更し設置するとよいでしょう。
サイズ変更のやりかた>>[1分で出来る!画像のサイズ変更] Windows10のペイントで簡単変更 ブログ用アイキャッチ編集
サイドメニューの作成

サイドメニューとはサイトのはじのエリアです。
プロフィールや、最新記事、アクセスランキングなどお好きな項目を追加できます。
Googleアドセンス審査を通過すると広告を表示させることもできます。
関連記事>>[アドセンス審査に通らない] 初心者がGoogleアドセンスの審査に合格する基準
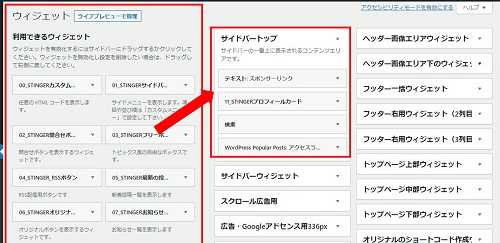
「外観」→「 ウィジェット 」から好きなウジェットを追加していけます。

一見難しそうな画面ですが、理解すると簡単なので安心を。
左が利用できるウィジェット(好きな項目)で右側が表示させたいエリアです。
設置は必要なウィジェットをクリック&ドラックするだけです。
今回はサイドのエリアなので「サイドバートップ」の所に設置したいウィジェットうぃクリック&ドラックしてください。
お好みでよいですが、サイドバートップでおすすめは「プロフィール」「アクセスランキング」「最近の投稿」がよいでしょう。
「最近の投稿」はトップページに「最新記事」を作成したので今回は追加しません。
プロフィールの作成
プロフィールは事前に作成してウジェットを追加するとよいでしょう。
設置後も修正できます。
「ユーザー」→「プロフィール」から記載する内容を任意で記入しましょう。(全てじゃなくてOK)
プロフィール画像を設定する場合
「ユーザー」→「プロフィール」 画面のプロフィール写真の項目は「Gravatar」 でプロフィール画像の変更する場合のみに利用します。
通常で使用するプロフィール画像の設定は
「外観」→「カスタマイズ」→「オプションその他」→「プロフィールカード」から設定しましょう。
目次固定(記事)
目次固定はその他のおすすめのウジェットです。
一般的に目次は記事の始めに設置されているので、読み進めていくと記事TOPに戻らない目次が確認できません。
これを解決するのがサイドバーの目次固定です。
目次固定をサイドバーの一番下の設置することで、記事を読みながら目次をすぐに確認できて便利です。
サイドバー目次固定(追尾)方法
プラグインの「Table Of Contents Plus」をインストールし「有効化」します。
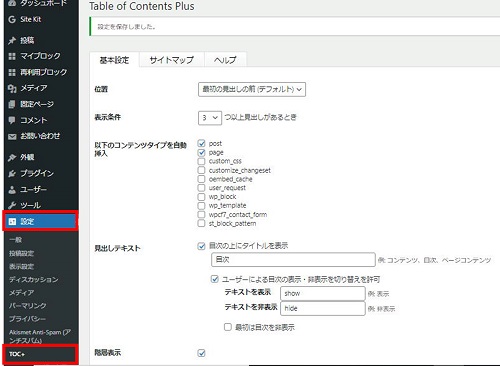
「設定」→「TOC+」

基本的にデフォルトで問題ないですが、表示画面を確認しお好みで設定しましょう。
見出しテキストは空なのでお好みを入力しましょう。
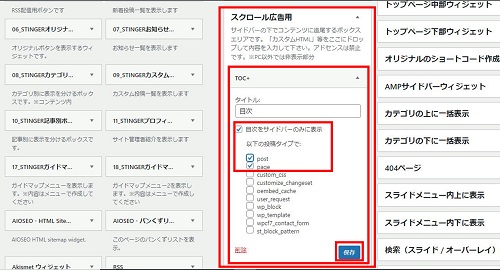
次に 「TOC+」 をウジェットに追加していきます。
追加する場所は「スクロール告知用」

詳細は「目次をサイドバーのみの表示」、「post」、「page」にチェックで「保存」
「TOC+」 はもくじのプラグインなので、アフィンガーのSUGOI MOKUJI(すごいもくじ)LITEを利用している場合は 「目次をサイドバーのみの表示」 にチェックしてください。
「目次をサイドバーのみの表示」 にチェックをしないと記事TOPに二重に目次が表示されます。
ウジェットは自分が設置したい内容というより「読者に便利な内容」を設置すると効果的です。
まとめ
今回は簡単設定でAFFINGER6(アフィンガー)のかっこいいデザインを作れる方法を解説してきました。
- トップページのデザイン
- ヘッダーのデザイン
- サイドメニューのデザイン
この三か所を整えることでサイトは一気にかっこよくなります。
AFFINGER6(アフィンガー)なら誰でも簡単にデザイン可能。SEO的にも強いテーマなので、WordPressテーマに迷ったら断然 AFFINGER6(アフィンガー) です。
AFFINGER6は14,800円 (税込)と安くはありませんが一度買ってしまえば、新しいサイトにも使えるので本気でブログで稼ぎたい人にはおすすめのテーマです。
他にも様々な機能があるのでさわりながら自分だけのサイトを作ってください。